
Mixed Reality: Reimagined campus tour (CMU)
Identify the gaps in the current campus touring options at CMU and develop a mixed reality tour to fill in the gaps.
Collaborators: Carissa Chou
Role: Interaction Designer, Motion & Visual Designer
Duration: 1.5 weeks
Skills: System Design, Figma, Aero, Rhino, After Effects, Adobe Illustrator
Why?
During our campus tour, we frequently encountered long stretches between stops with no official tour content. A few students were able to strike up meaningful one-on-one conversations with the tour guide, but the vast majority of them missed out on a prime opportunity to learn more about the school.

Who?
Exploring the unique personality traits and special requirements, including disabilities, that must be considered to effectively meet the needs of all participants.

How?
I storyboarded the campus tour to turn idle moments into interactive opportunities, incorporating storytelling that reflects CMU's innovation and community spirit, ensuring continuous engagement for all participants.






CMU Brand Color Palette
Scots Rose
C0 M90 Y60 K0
Red 032 C
R239 G58 B71
#EF3A47
Gold Thread
C0 M32 Y100 K0
130 C
R253 G181 B21
#FDB515
Green Thread
C93 M0 Y98 K17
348 C
R0 G150 B71
#009647
Teal Thread
C100 M0 Y29 K24
7713 C
R0 G143 B145
#008F91
Blue Thread
C100 M75 Y6 K24
288 C
R4 G54 B115
#043673
Highlands Sky Blue
C100 M11 Y3 K12
640 C
R0 G123 B192
#007BC0
2D Assets
The signs and symbols were designed in Adobe Illustrator for clarity and consistency, then animated in After Effects with smooth transitions to enhance visual storytelling.

3D Assets
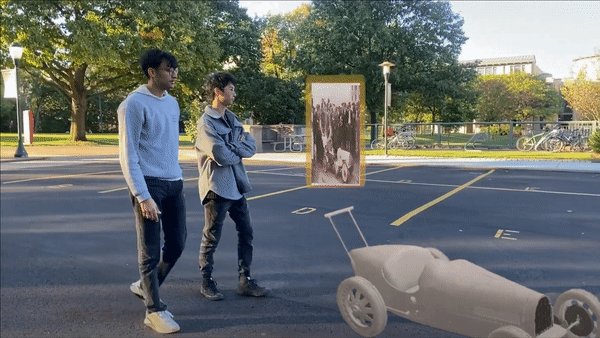
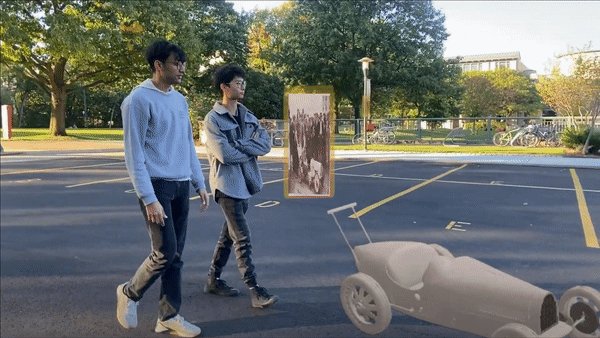
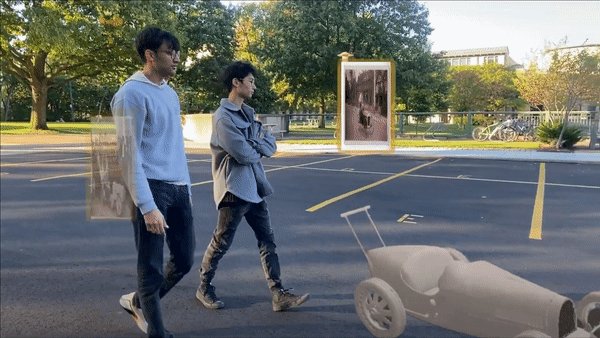
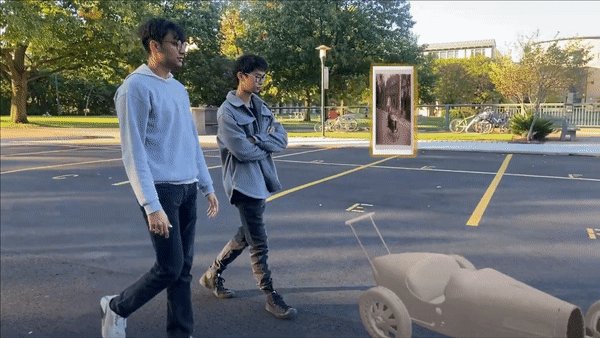
The buggy and Ferris wheel were modeled in Rhino for precision, then animated in After Effects to integrate seamlessly with the 2D elements. The color scheme followed CMU’s branding for a cohesive identity.




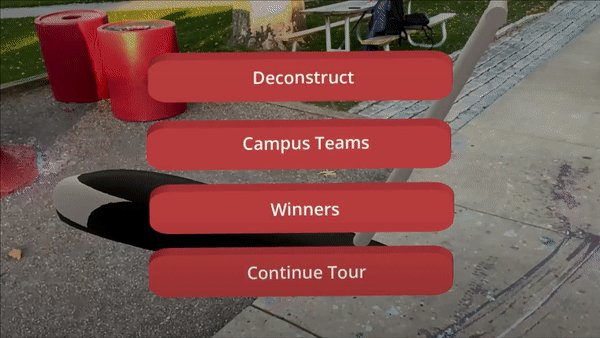
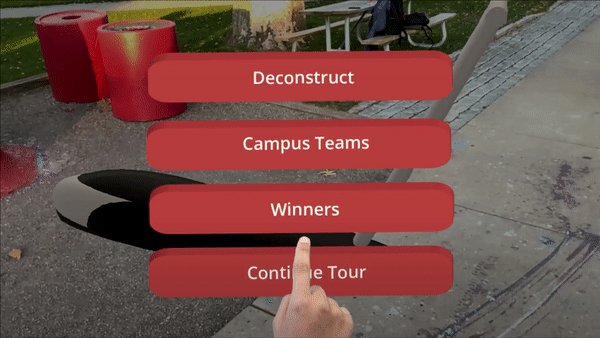
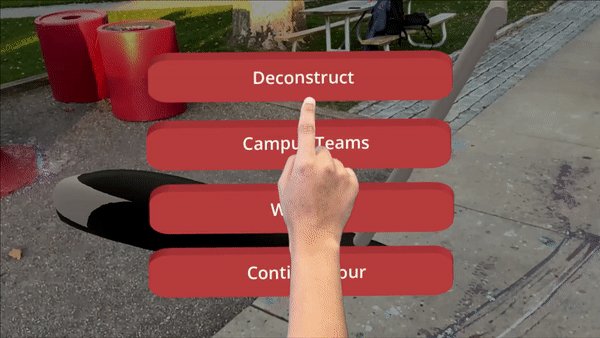
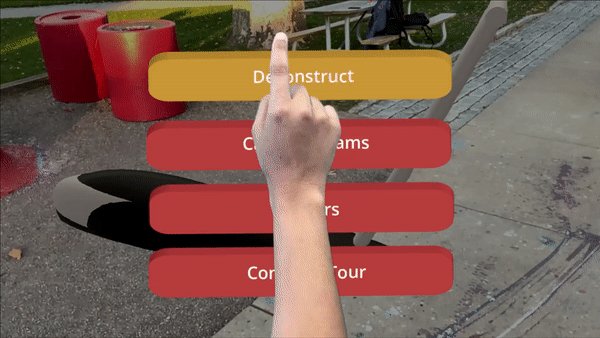
How the system works

We designed "passive" holograms to display campus life and "active" icons to trigger immersive events. Prototyping emphasized the importance of scale and user pathways, prompting us to refine data presentation and strategically reveal information to enhance the experience.
Major interactions

Future considerations


Moving forward, exploring personalized experiences with real-time feedback and adaptive content, along with enhancing technical skills, will improve participant engagement. Expanding storytelling elements to reflect CMU's diverse community will ensure the tour remains relevant and impactful.